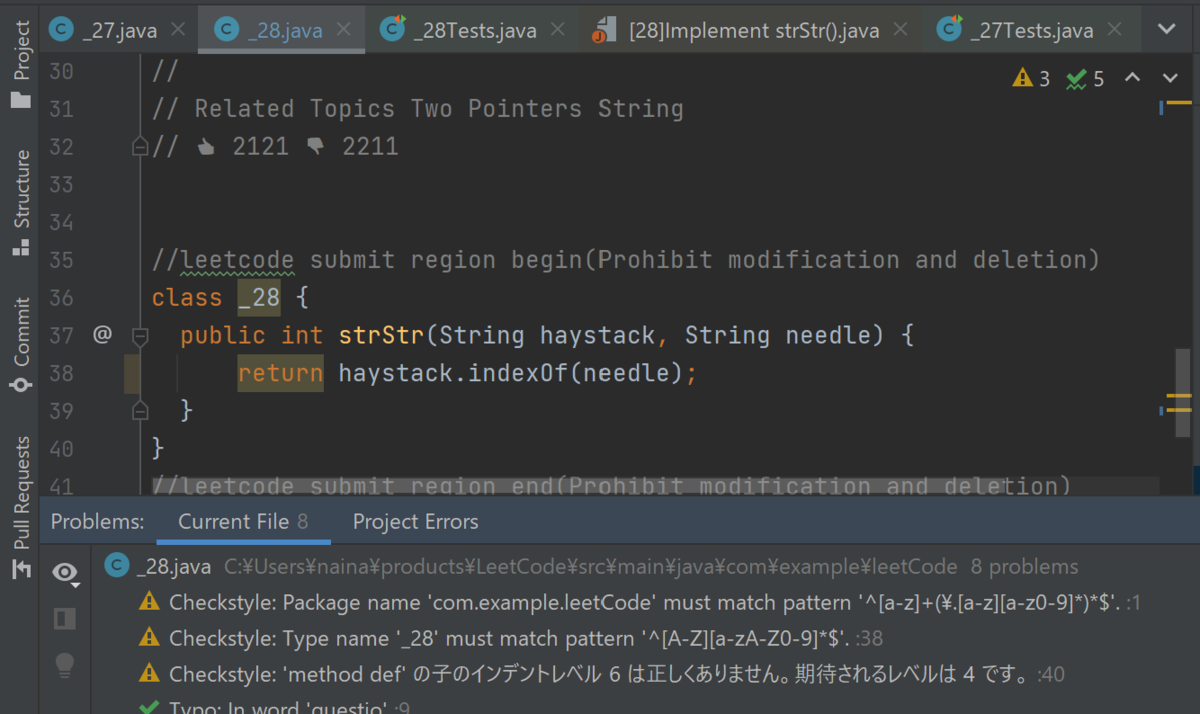
コードがコーディング規約に沿っているかを自動で確認してくれるCheckstyleというツールがあります。
ただし、導入してもチェックしかしてくれないので、手動でフォーマットする必要があります。軽微な修正であればIntelliJ IDEAのショートカットでフォーマットできますが、そのフォーマットはCheckstyleの規約とは異なります。
この記事ではIntelliJ IDEAにCheckstyleを適用し、Checkstyleの規約でIntelliJ IDEAのショートカットでフォーマットさせるようにします。
※ 機能名としては、自動フォーマットではなく再フォーマットですが、検索性を意識してこの記事では手動との対比として自動フォーマットという表現をします。ご了承ください。
環境
ゴール
- Checkstyleの規約に沿っていないコードはハイライトさせる

- IntelliJ IDEAの自動フォーマットをCheckstyleの規約でフォーマットする
※Windows環境ではCtrl + Alt + Lで自動フォーマットできます。

設定
Checkstyleプラグインを導入する
プラグインの画面に遷移する
次のどちらかでプラグインの画面に遷移する。
File -> Settings(Ctrl + Alt + S)を入力後、Pluginsのメニューを選択する

Ctrl + Alt + A -> pluginsと入力する

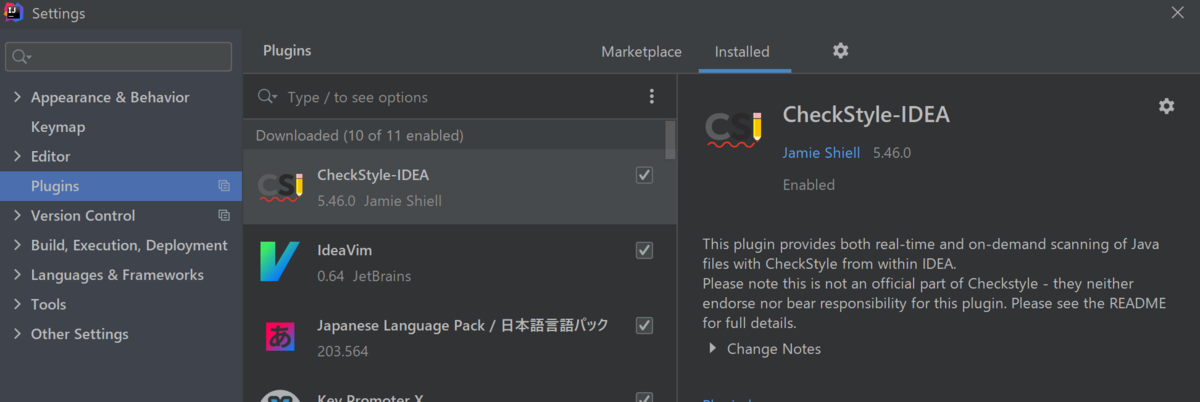
Checkstyle-IDEAのプラグインをインストールする
プラグインの画面からCheckstyle-IDEAをインストールする。

Checkstyleにコーディング規約を適用する
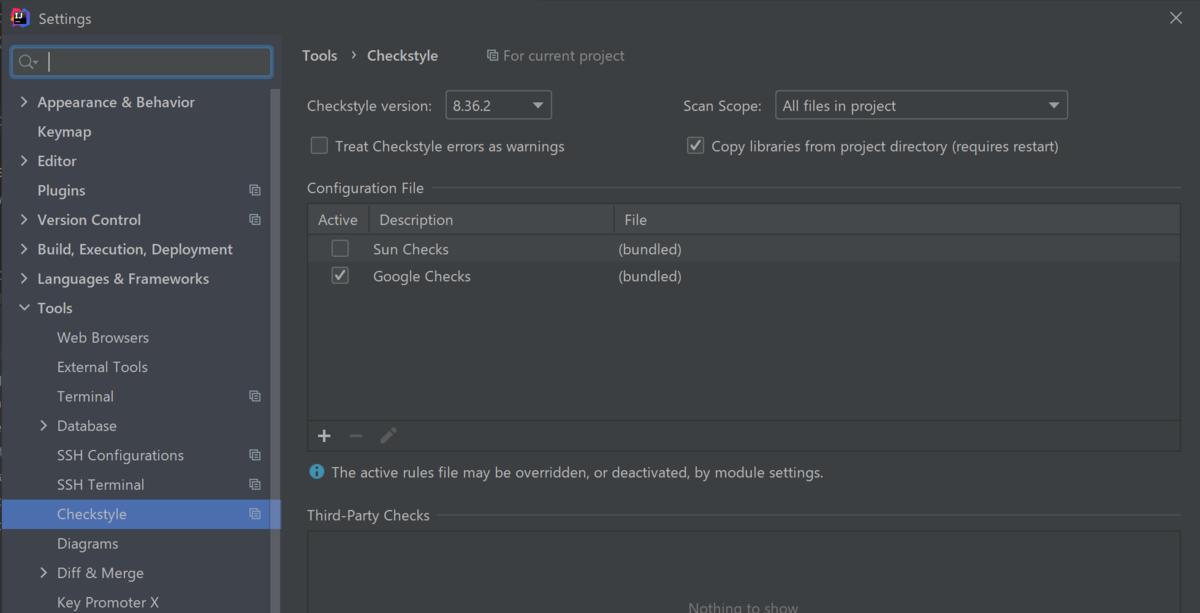
IntelliJ IDEAを再起動すると、Settings画面のToolsのメニューにCheckstyleが追加されています。デフォルトでSunとGoogleのコーディング規約が設定されているので、適用したい方をチェックしましょう。

もし自作のCheckstyleのコーディング規約のXMLファイルがあれば、Configuration Fileのプラスボタンから追加できます。

IntelliJ IDEAの自動フォーマットにCheckstyleの規約を適用する
適用したCheckstyleのファイルを取得する
CheckstyleのXMLファイルが必要になります。自作XMLファイルを適用していない場合は、SunとGoogleのコーディング規約をGitHubから取得してください。
SunのStyle Guideに沿ったCheckstyleのXML github.com
GoogleのStyle Guideに沿ったCheckstyleのXML github.com
自動フォーマットにCheckstyleの規約を適用する
Settings画面のEditor -> Code Styleを選択して設定画面を表示します。歯車のマークからImport Schema -> Checkstyle Configurationを選択してください。
Checkstyleのファイルを読み込むと、IntelliJ IDEAのフォーマットも適用され、自動フォーマットがこちらの規約に沿うようになります。
Windows環境ではCtrl + Alt + Lのショートカットでフォーマットできます。

なお、あくまでCheckstyleの設定をIntelliJ IDEAにインポートしているだけですので、紐づいていない設定は読み込めません。他の人と自分の環境で自動フォーマットして完全一致しないこともありますので、注意してください。
終わりに
ショートカットでフォーマットできるのに、Checkstyleのコーディング規約が適用されていなかったので手動でフォーマットしていることもありました。
個人的にはGoogleのコーディング規約に完全に従うので気にしませんが、現場レベルではインデントを4にしたい等々があり、その差分を手で直すのは一苦労でした。
この記事がお役に立ちましたら、各種SNSでのシェアや、今後も情報発信しますのでフォローよろしくお願いします。
参考
Checkstyle公式 checkstyle.sourceforge.io
IntelliJ IDEA 公式 2020.3:コードの再フォーマットと再配置 pleiades.io
